Hosting Google Fonts Locally
Table of Contents

When a website using google fonts is hosted locally without internet access, the need arises to host fonts used on the site available locally. This post uses a simple demo to illustrate the steps required for self hosting google fonts locally.
-
Create an index.html file and styles.css. You can use different names for the files.
<!-- index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link href='styles.css' rel='stylesheet' type='text/css'> <title>Document</title> </head> <body> <h1>The way it Goes</h1> </body> </html> -
Create a fonts folder in the location of files created above
-
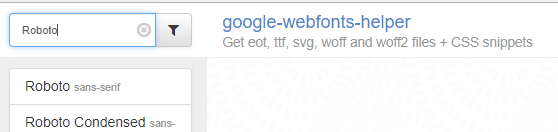
To download the fonts, navigate to google-webfonts-helper
-
Scroll down on the left pane to select your font or if you know the name, type the font name you want to download on the filter box and select the font from the results

-
For the Select charsets:, use the selected default (latin) or select any other charsets that you may require
-
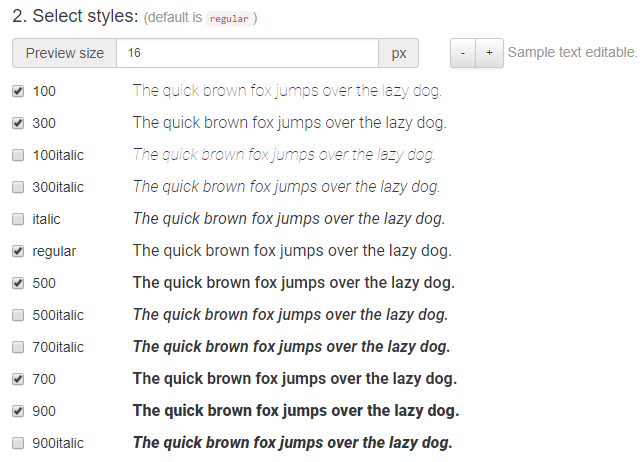
Under Select styles:, select the styles you are interested in

-
Under Copy CSS, make sure Best Support is selected
-
Scroll down and under Customize folder prefix (optional) change value from ../fonts/ to fonts/. This will be in line with the fonts folder we created above.
-
Click inside the CSS code area and press Ctrl + C to copy the code
-
Open styles.css
-
Paste the code copied from above to the top of styles.css after the comments. This pasted code should come before any other CSS elements.
-
Create a rule to use our downloaded fonts. This should be placed below the code we have pasted.
/* styles.css */ /* schoolbell-regular - latin */ @font-face { font-family: 'Schoolbell'; font-style: normal; font-weight: 400; src: url('fonts/schoolbell-v8-latin-regular.eot'); /* IE9 Compat Modes */ src: local('Schoolbell Regular'), local('Schoolbell-Regular'), url('fonts/schoolbell-v8-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('fonts/schoolbell-v8-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */ url('fonts/schoolbell-v8-latin-regular.woff') format('woff'), /* Modern Browsers */ url('fonts/schoolbell-v8-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */ url('fonts/schoolbell-v8-latin-regular.svg#Schoolbell') format('svg'); /* Legacy iOS */ } html, body { font-family: 'Schoolbell', sans-serif; } -
Under the Download files:, click on the download button to download the font files.
-
Extract the font files to the fonts folder we created